
Wie ABOUT YOU mit Progressive Web Apps die mobile Performance pusht
Mit wenig Aufwand die mobile Conversion Rate steigern
Wenig Aufwand, viel Ertrag: Der erfolgreiche Fashion-Onlineshop ABOUT YOU konnte mit dem Einsatz von Progressive Web Apps – die ohne App Store installiert werden können, aber dieselbe Nutzererfahrung bieten – und fortgeschrittenen Webtechnologien die mobile Performance weiter verbessern.
ABOUT YOU ist ein Fashion- und Technology-Start-up mit etwa 600 Mitarbeitern und einem Umsatz von 461 Millionen Euro im Geschäftsjahr 2018/19. Das 2013 gegründete Unternehmen ist Teil der Otto Group. ABOUT YOU hat mehr als 15 Millionen aktive Nutzer und über fünf Millionen aktive Kunden pro Monat und ist damit eine der größten Fashion-Plattformen in Europa – 75 Prozent des Traffics entfallen dabei auf mobile Geräte.
Ziele:
- Mobile Nutzererfahrung optimieren
- Ladegeschwindigkeit erhöhen
- Conversion Rate steigern
Ansatz:
- Nutzung von Progressive Web Apps
- Implementierung der Add2Home-Funktion
- Einsatz von Caching- und Offline-Funktionen mithilfe des Service Worker
Ergebnisse:
- Conversion Rate: +3 %
- Ladezeit: -7 %
- Bounce Rate: -6 %

Progressive Web Apps: Mit wenig Aufwand die mobile Performance verbessern
Eines der wichtigsten Business-Ziele für ABOUT YOU ist, die Customer Loyalty und den Customer Lifetime Value zu erhöhen – in einem umkämpften Markt und mit einem Kunden vor Augen, der typischerweise eine sehr kurze Aufmerksamkeitsspanne hat. "Wir möchten einerseits erreichen, dass Kunden ohne konkrete Kaufabsicht den Shop besuchen, um sich inspirieren zu lassen. Und derjenige, der schon genau weiß, was er will, soll das Produkt so schnell und so unkompliziert wie möglich kaufen können“, sagt Florian Wüst, Product Lead Shop Applications bei ABOUT YOU.
Die bestmögliche mobile Performance ist bei einem vor allem auf mobile Conversions angewiesenen Business absolut entscheidend: Je schneller, zuverlässiger und intuitiver die mobile Nutzererfahrung ist, desto besser. Dabei geht es unter anderem darum, die Zeit zu verkürzen, bis für den Nutzer auf seinem Smartphone- oder Tablet-Bildschirm sichtbar etwas passiert – diese Zeitspanne wird in der wichtigen Metrik "First Contentful Paint“ ausgedrückt.
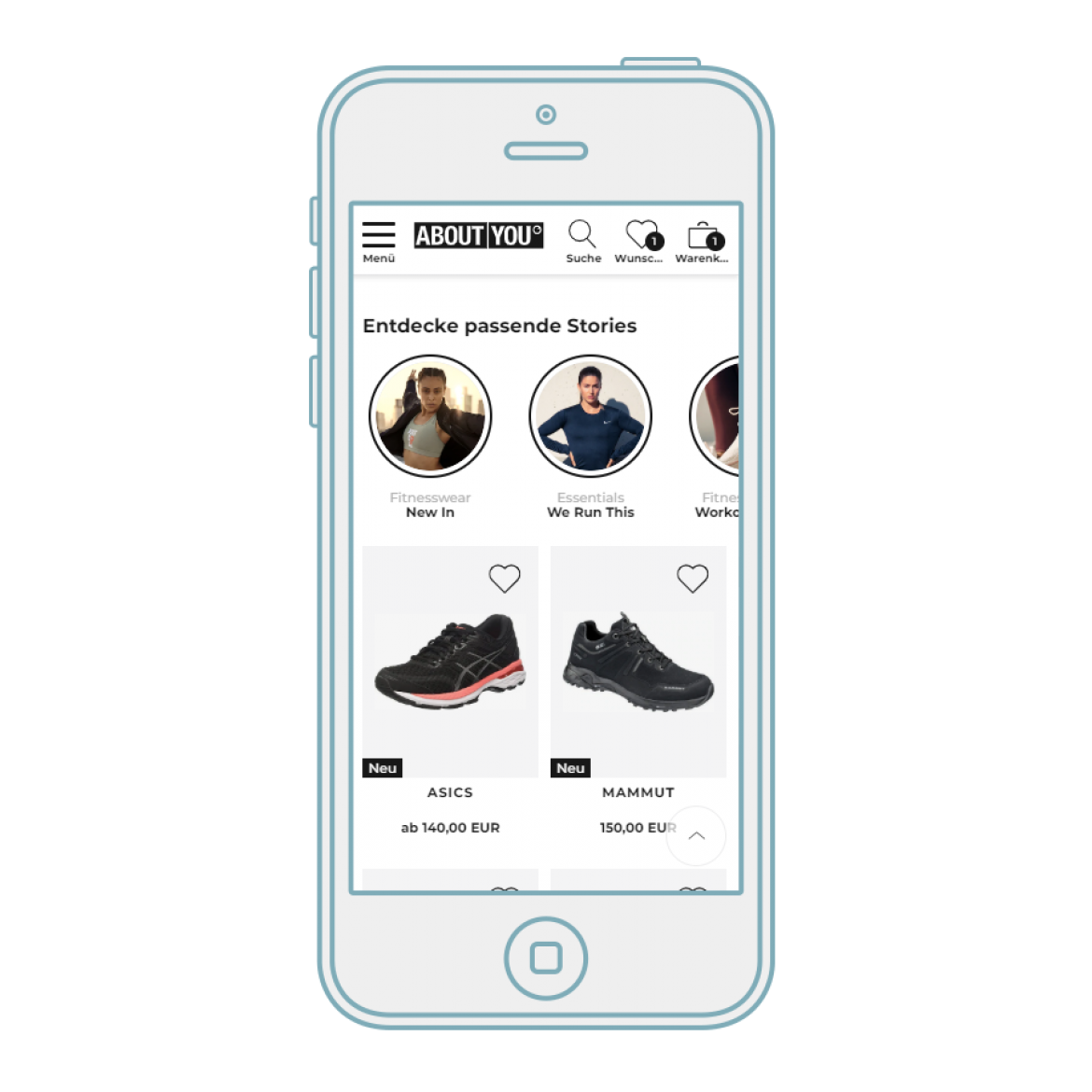
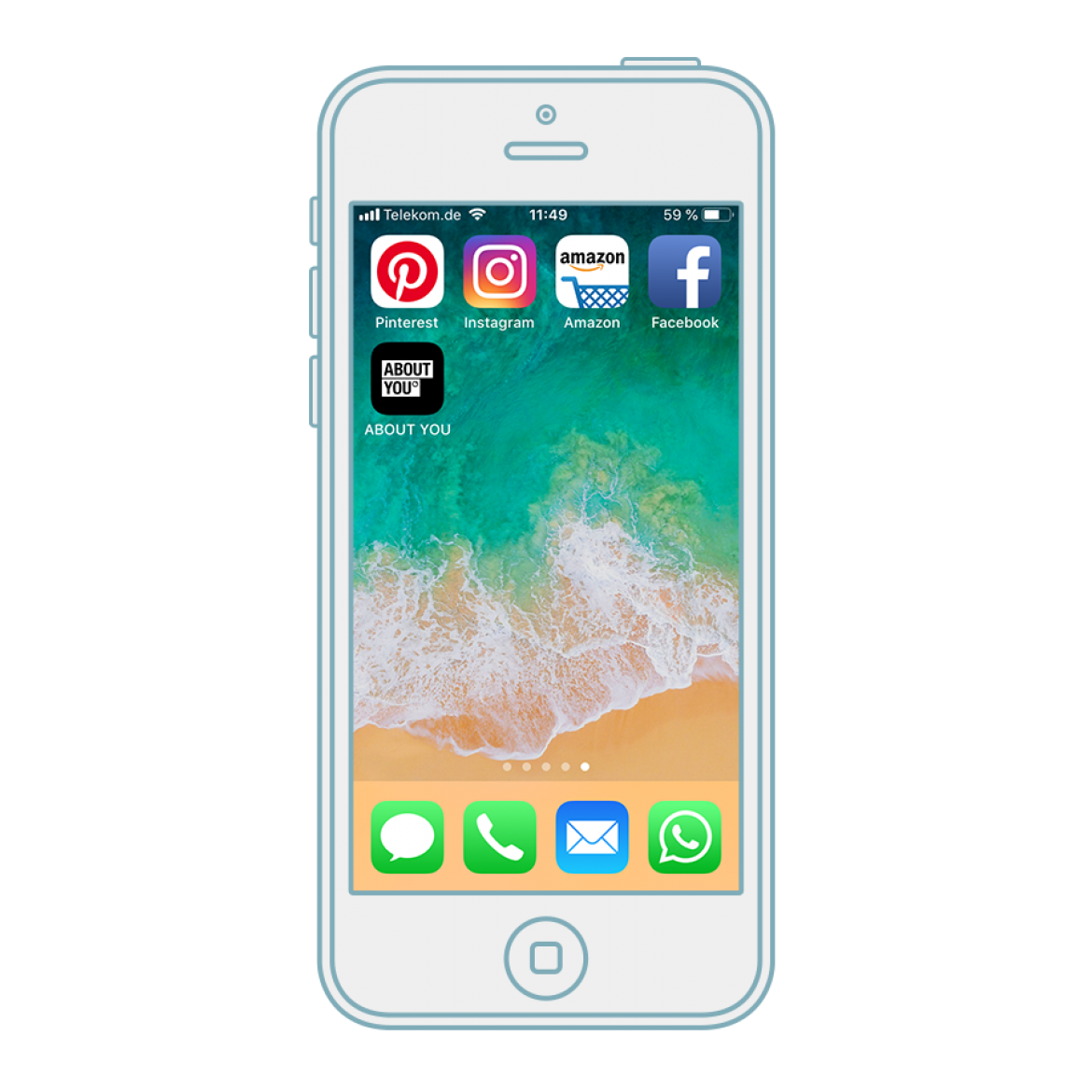
Eine elegante Möglichkeit, die mobile Performance zu verbessern, sind Progressive Web Apps (PWA). Eine PWA können Nutzer einfach aus dem mobilen Browser heraus zu ihrem Startbildschirm hinzufügen und dann von dort aus aufrufen. Die PWA wird genau wie eine native App im Vollbild ausgeführt und wird auch dann angezeigt, wenn gerade keine Verbindung zum Internet besteht – zudem bietet sie die Möglichkeit, Push-Benachrichtigungen an die Nutzer zu schicken. Anders als die native App muss eine Progressive Web App aber nicht aus einem App Store heruntergeladen werden. Diese Features sind durch den sogenannten "Service Worker“ möglich, der zentrale Elemente der Web App zwischenspeichert sowie bisher nativen Apps vorbehaltene Funktionen zulässt – und damit Aufruf- und Ausführungsgeschwindigkeit der Web App deutlich erhöht.
Schnelleres Laden und Offline-Funktionen
ABOUT YOU nutzt bei der Einführung von PWA in erster Linie jene Features, die unmittelbar spürbare Vorteile für den Nutzer nach sich ziehen: "Für uns sind das vor allem die Add2Home-Funktion, die Beschleunigung der Nutzererfahrung durch das Caching und die Offline-Funktionen“, sagt Wüst. Nach einer kurzen Evaluationsphase hat ABOUT YOU die neuen Funktionalitäten auf den mobilen Shop-Seiten aller Länder-Domains implementiert.
Mithilfe des Service Worker kann ABOUT YOU genau festlegen, welche Assets (zum Beispiel CSS- oder JavaScript-Code) regelmäßig im Cache gespeichert werden sollen. Dadurch erhöht sich vor allem ab dem zweiten Aufruf der Web App die Ladegeschwindigkeit deutlich. Hinzu kommt, dass bestimmte Elemente auch dann anzeigt werden, wenn keine Verbindung zum Internet besteht – etwa die Navigation und weitere grundlegende Elemente der Shop-Seite. Konkret werden derzeit neben dem "Skelett“ der App – also dem HTML-, CSS- und JavaScript-Code – auch die Kategorien des Shops im Offline-Modus angezeigt. Für viele Funktionen ist allerdings zwingend eine aktive Verbindung nötig, etwa zur Anzeige der Produktverfügbarkeit.
Mehr Conversions, geringere Bounce Rate
Durch die Nutzung von PWA konnte ABOUT YOU in relativ kurzer Zeit signifikante Ergebnisse – über alle mobilen Nutzer und ABOUT YOU-Domains hinweg – erzielen: So hat sich die Ladezeit des mobilen Online-Shops im Schnitt um gut sieben Prozent reduziert, die Conversion Rate ist um drei Prozent gestiegen. Und die Bounce Rate ist währenddessen um sechs Prozent gesunken.
Add2Home-Nutzer verhalten sich ähnlich wie Nutzer der nativen App.

Bemerkenswert sind zudem die Auswirkungen, wenn man nur jene Nutzer betrachtet, die die ABOUT YOU-Seite zu ihrem Startbildschirm hinzugefügt haben: Die Verweildauer bei diesen Add2Home-Nutzern ist mehr als doppelt so hoch wie beim Durchschnittsnutzer. Zudem sorgen diese auch für fünfmal höhere Umsätze als der Durchschnittsnutzer. "Aus unserer Sicht verhalten sich die Add2Home-Nutzer ähnlich wie Nutzer unserer nativen App“, sagt Wüst. Die Implementierung der PWA-Funktionen sei für ABOUT YOU angesichts dieser Ergebnisse in jedem Fall sinnvoll gewesen. Denn die Optimierung bringe einen großen Ertrag; dabei sei der Aufwand für die Anpassungen überschaubar und nicht sehr komplex gewesen.
Weitere Offline-Funktionen in Planung
Florian Wüst kann sich gut vorstellen, dass ABOUT YOU künftig noch weitere Funktionen testet und implementiert – etwa Push-Benachrichtigungen. Denn auch diese sind mit Progressive Web Apps problemlos möglich, ganz ohne den Umweg über einen App Store. Sinnvoll sei zudem, dass neben den Kategorien und dem „Skelett“ der App auch die Inhalte des Warenkorbs und der Merkliste offline angezeigt werden. Außerdem will sich ABOUT YOU unter anderem einem kompletten Redesign des Onlineshops widmen – um seine Kunden auch künftig jederzeit das optimale Nutzererlebnis bieten zu können.


